スライダーのJquery「FlexSlider2」
http://flexslider.woothemes.com
比較的簡単に設置できるが、スライド画像にカーソルを乗せた時に、
前後の画像に移動するために表示される矢印アイコンが表示されないことがあった。
問題は、flexslider.cssと、fontsフォルダの位置関係にあった。
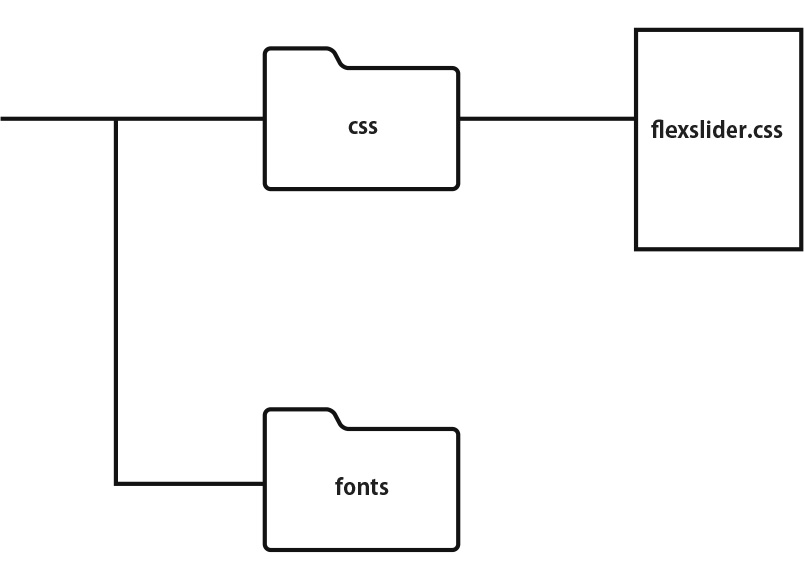
自分のサイト内のファイル整理のため、flexslider.cssを「css」などのフォルダに入れたために、
fontsフォルダとのパスが正しくなくなってしまった。
flexslider.cssを開いて見てみると、冒頭の方に、
src: url(‘fonts/flexslider-icon.eot’) など(5箇所)という設定がある。
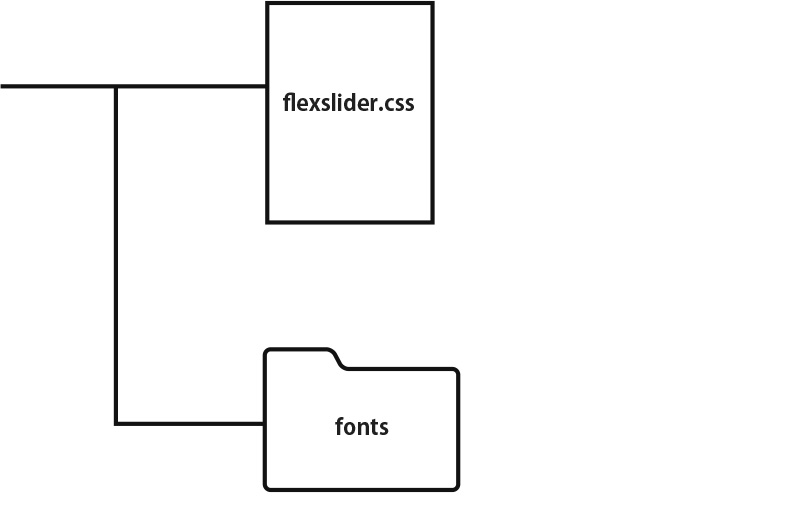
つまり、flexslider.cssに対して、fontsフォルダの位置は並列が正しい。

これが自分のフォルダ構成により、下記のようになっていたりすると、パスが正しくなくなってしまう。

これを正しくするためには、flexslider.cssの上記のfontsフォルダへのパスを変更(../fonts/flexslider-icon.eot など5箇所)するか、
flexslider.cssの指定のパス通りの位置にfontsフォルダを置くかのどちらかにすればOK。
オマケ:flexsliderをダウンロードした中に入っている「demo」フォルダの中に「css」や「fonts」フォルダが入っているのに、demoのhtmlでは実はそれを使っていないのがちょっと紛らわしい…(涙)